반응형
북클럽 Book Club 스킨이 깔끔하고 빠르죠. 그 중에서 썸네일 모양이 길죽한 책모양 직사각형인 것을 1:1 정사각형 모양으로 수정하여 통일성을 주고 싶을 때가 있죠. 티스토리 블로그 중에서 북클럽 스킨을 쓰는 경우 썸네일 모양을 수정하는 방법을 정리하였습니다.
글 리스트 이미지 모양 수정
티스토리 블로그 스킨 중 북클럽 Book Club스킨은 리스트 스타일이 4가지 있습니다. 북리뷰, 베스트셀러, 뉴북, 뉴스레터가 있죠 이 중에서 북클럽 Book Club 스킨 뉴북 리스트의 썸네일 모양 1:1 정사각형(정방형)으로 바꾸는 방법입니다.

(1) html편집
- 블로그 관리>꾸미기>스킨 편집>html편집을 클릭합니다.
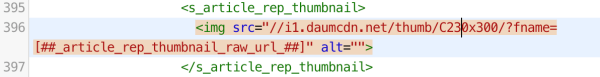
- html편집창에서 ctrl+f(맥북은 command+f) 하고 thumb/C230으로 검색합니다. 총 3번 나오는데 3번째 나오는 부분(390번 근처)의 수치를 수정합니다.

- C230x300을 C300x300으로 수정합니다. 300x300이 크다고 생각하면 250x250 등 자신이 원하는 사이즈로 조정합니다.
- 오른쪽 상단의 적용 버튼을 클릭합니다.

(2) CSS도 수정
사실 (1)번 만해도 리스트 썸네일은 정사각형으로 잘 나오지만 환경에 따라 깨지지 않도록 CSS도 수정합니다.
- CSS편집창으로 이동합니다.
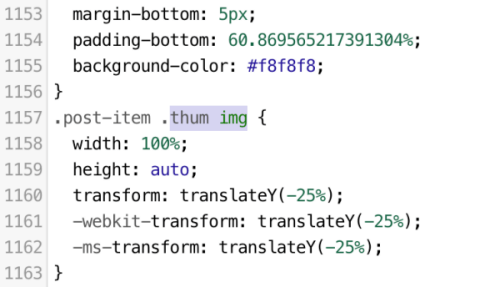
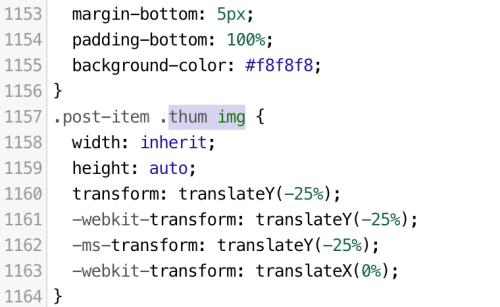
- ctrl+f(맥북은 command+f) 하고 thumb img를 검색합니다.

- 3줄 위의 padding-bottom : 100%로 수정
- thumb img의 1줄 아래의 width: inherit; 로 수정
- thumb img의 5줄 아래에 추가합니다.
- -webkit-transform: translateX(0%);

8. 오른쪽 상단의 적용 버튼을 클릭합니다.
관련 글 썸네일의 이미지 모양 수정

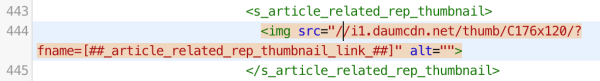
- html편집창에서 ctrl+f(맥북은 command+f) 하고 thumb/C176으로 검색합니다.(440번 근처)
- C176x120을 C120x120으로 수정합니다.
- 오른쪽 상단의 적용 버튼을 클릭합니다.


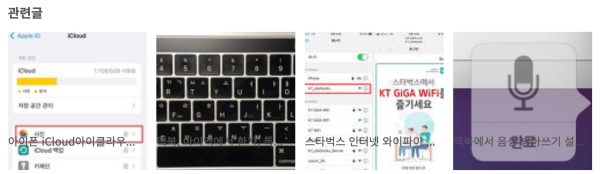
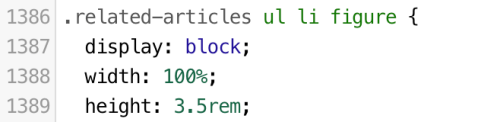
관련글 제목 위치 수정
정사각형 모양의 썸네일로 바꾼 것 까지는 좋은데 제목이 썸네일 안으로 들어가 가독성이 떨어집니다.
- CSS편집창으로 이동합니다.
- ctrl+f(맥북은 command+f) 하고
- related-articles ul li figure를 검색합니다.
- 3줄 밑에 height: 0;을 3.5rem으로 수정합니다. 실제 관련글과 제목이 뜨는 것을 확인하고 수치는 원하는 만큼 조정하시면 됩니다.


반응형
'IT > 블로그' 카테고리의 다른 글
| 티스토리 블로그에 애드센스 자동광고 달기 (0) | 2022.06.26 |
|---|---|
| 구글 애널리틱스 UA속성,GA4속성 한꺼번에 만들기 | 티스토리 연결, 애드센스 연결까지 한꺼번에 (0) | 2022.06.24 |
| 티스토리 구글 애널리틱스 연결하는 방법, 플러그인 연동하는 방법 완벽 정리 (0) | 2022.05.28 |
| 티스토리 구글 서치콘솔 등록하기(쉬운 2가지 방법) (0) | 2022.05.27 |
| 티스토리 로봇이 아닙니다 해결법 (7) | 2022.03.14 |




댓글